
Enigma Product UI Design System
Enigma Product Design System
TIMELINE
2020-2021
ROLE
Product Design Lead (Design Team Lead)
COMPANY
Enigma
OBJECTIVE
Establish Enigma's product design system from ground-up and maintain a cohesive and scalable UI component library in Figma and Contentful CMS that underpins Enigma API console, data web experiences and docs.
We aimed to create the product design system that:
1. Harmonizes with our brand design look and feel
2. Reduces the complexity by providing structure to dense data
3. Has solid interaction design patterns based on research and best practices
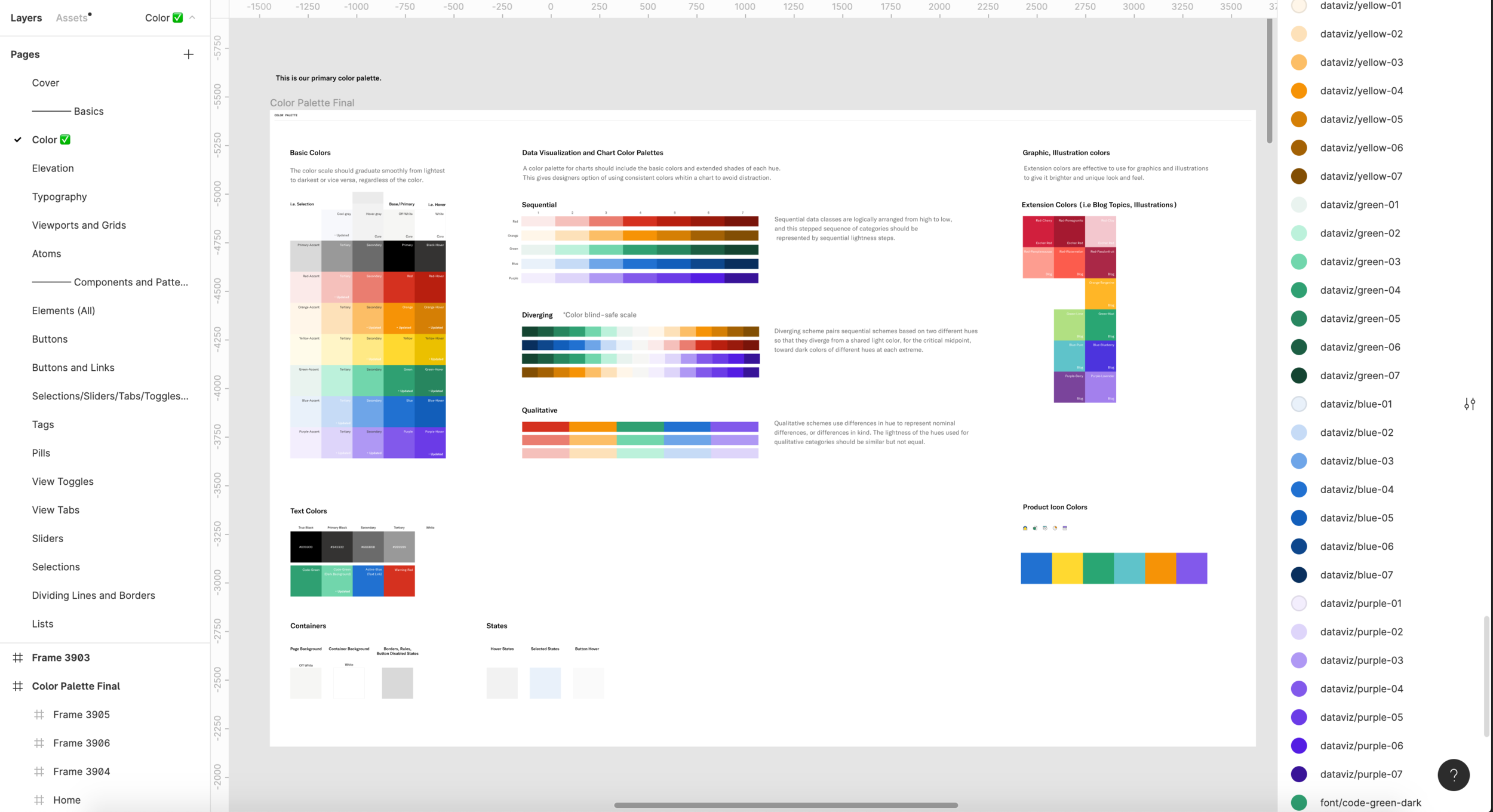
4. Is inclusive and accessible (i.e., color contrast, color blind friendliness)
5. Is reusable and harmonizes within UI frameworks
6. Creates a scalable and manageable Figma component library
7. Covers diverse use cases and interactions of each component


MY ROLE
- Defined the components that we need for various UI use cases
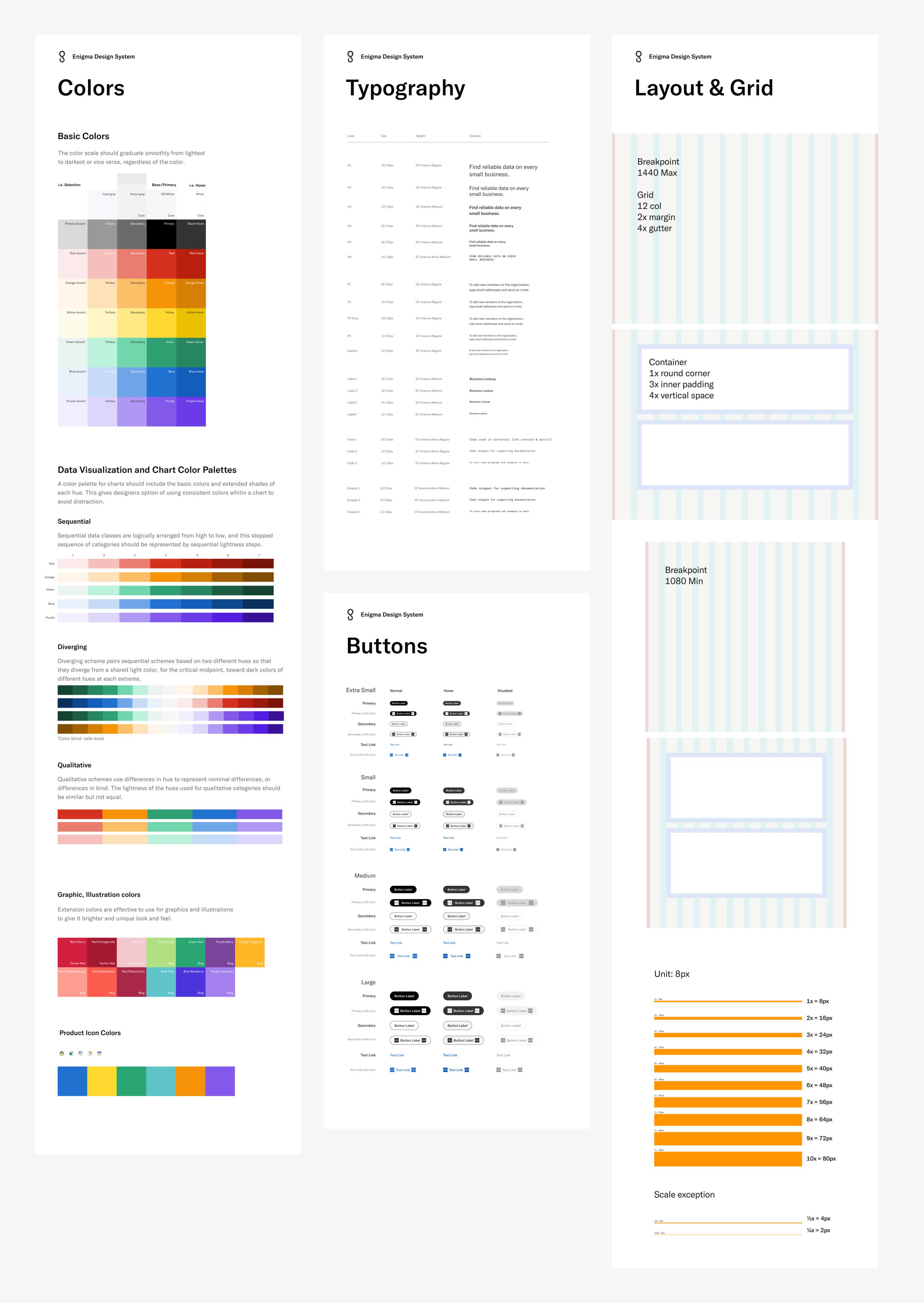
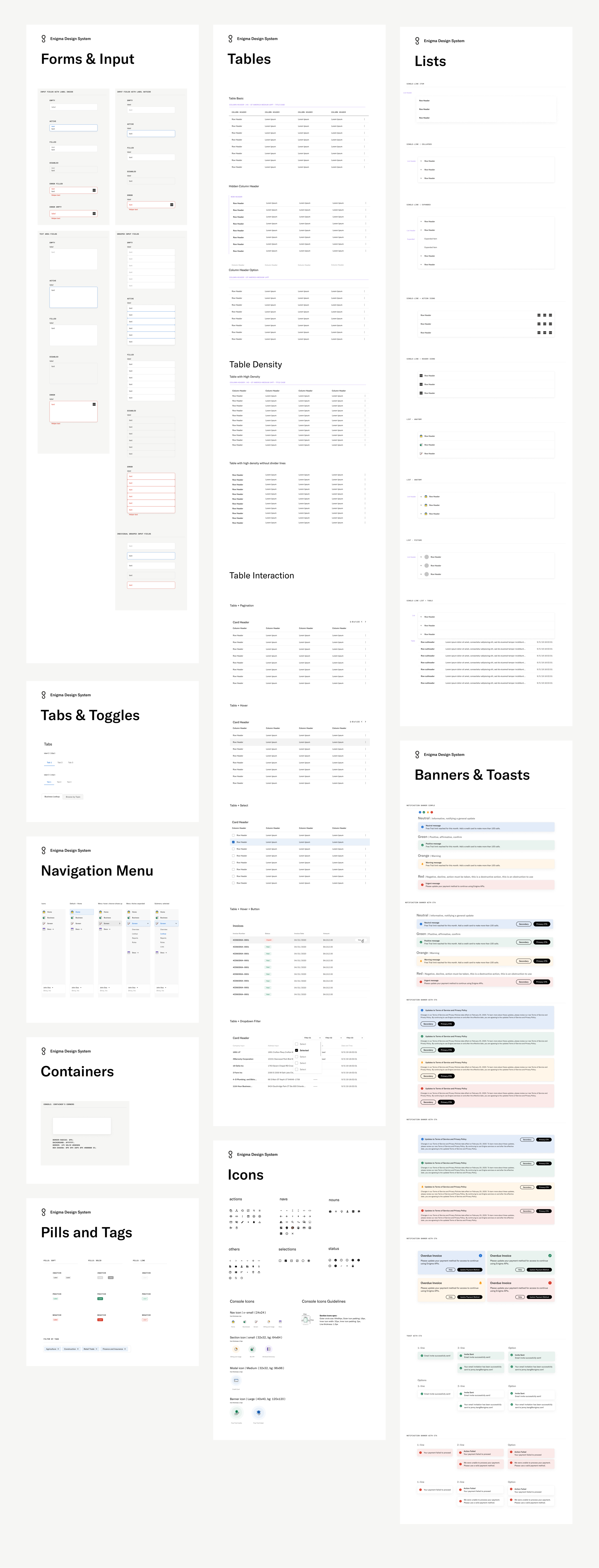
- Created UI components in Figma, defining interactions, variations and states. (color, typography, grids, buttons, selection, slider, tab, toggle, tags, pills, divider, list, tables, container, modal, input fields, Icon guidelines, chart and data visualization)
- Stress-tested components considering UI edge cases by applying them in real-world practice.
- Worked with team members to update and maintain components in the Figma design system library for designers to easily find and access the assets.
- Communicated with front-end engineers to implement our design system as React components.
- Refined the existing UI components as needed
ENIGMA DESIGN SYSTEM INCLUDES
Colors, Typography, Layout and Grid, Buttons, Container, Cards, Elevations, Forms, Input fields, Table, List, Navigation, Menu, Dropdown, Banners, Icons, Accordion, Toggle, Tabs, Notification, Filter, Tags, Pills, Error message and Code Block
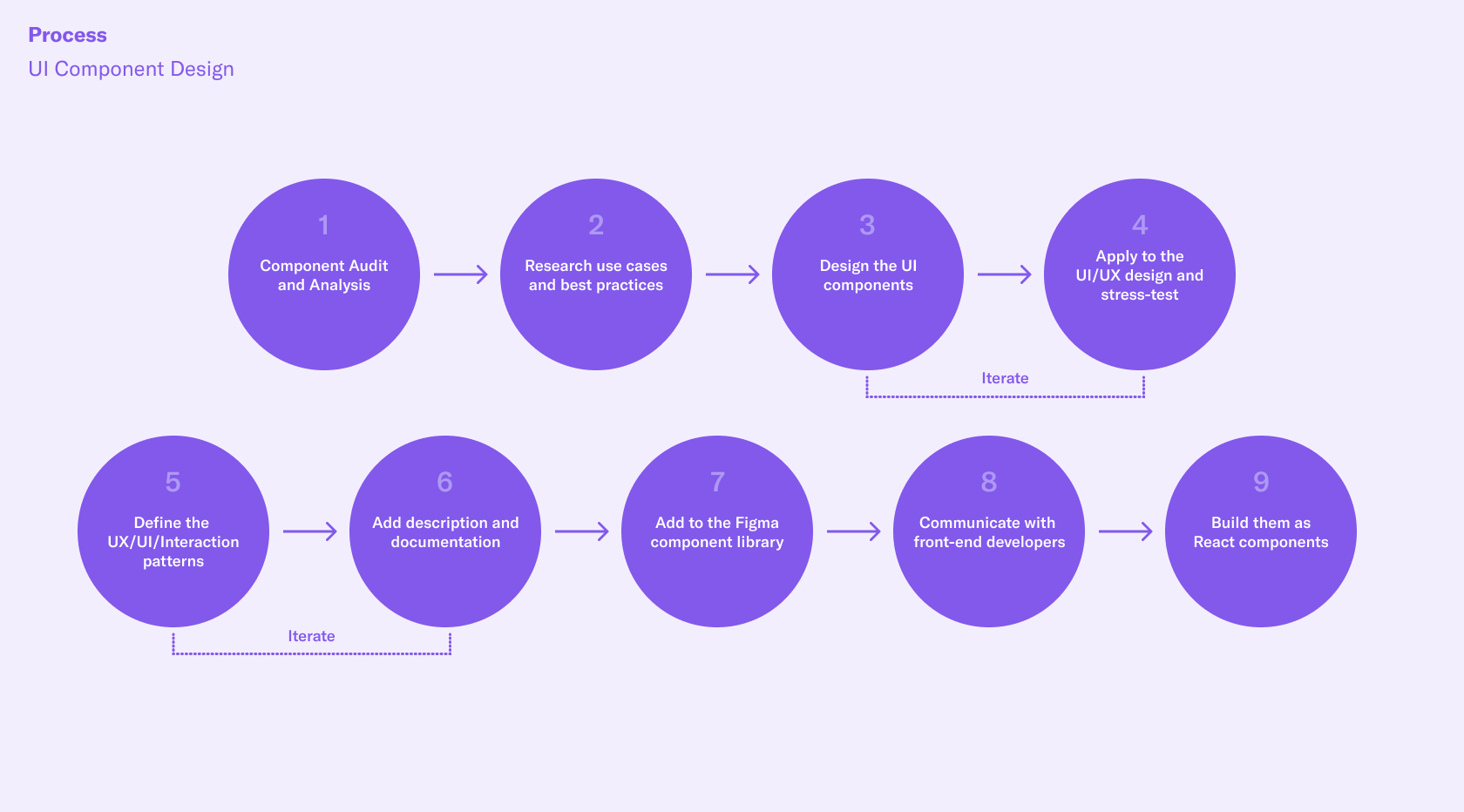
Defining the theme and visual styles

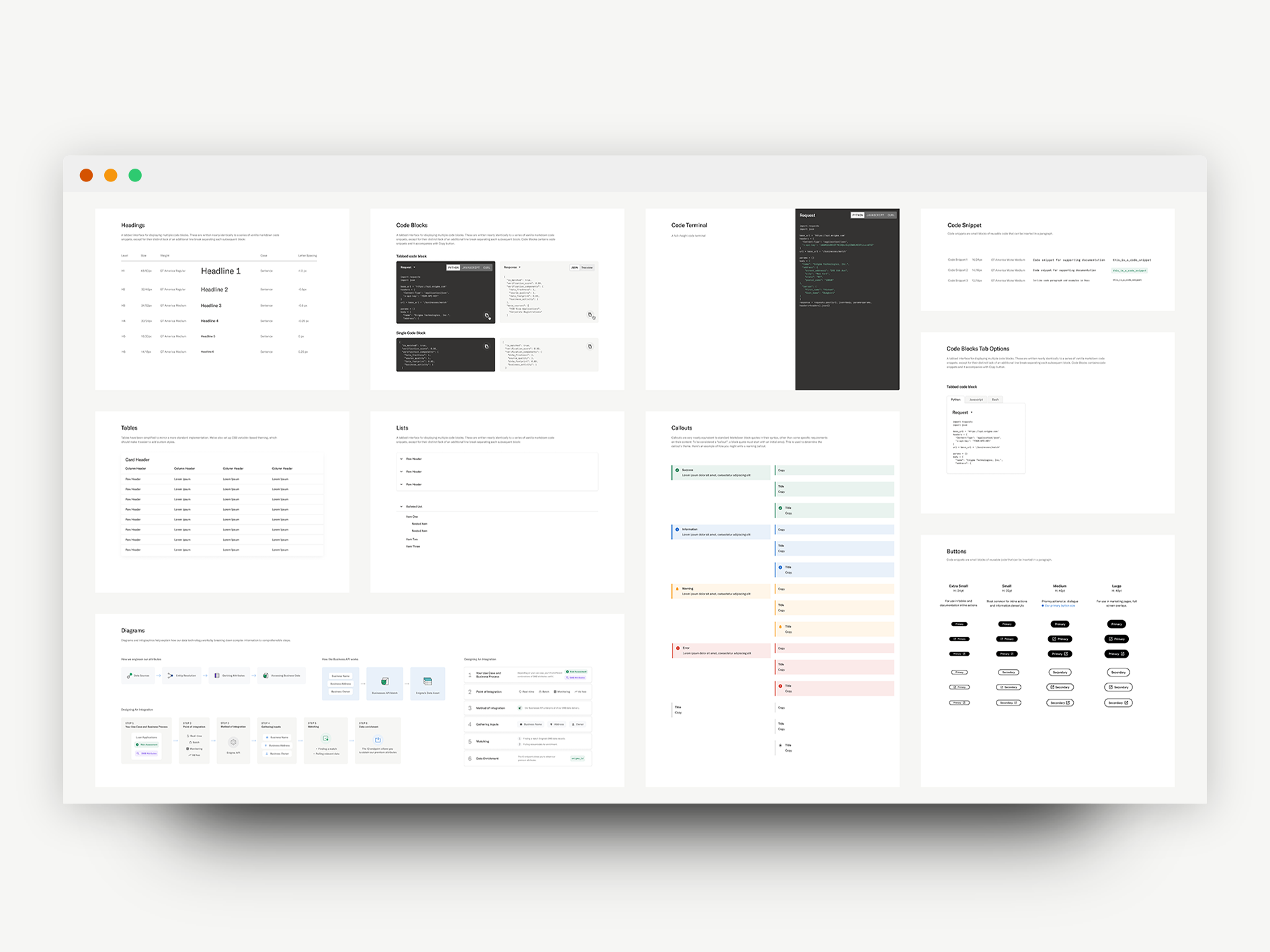
2. Designing UI Components

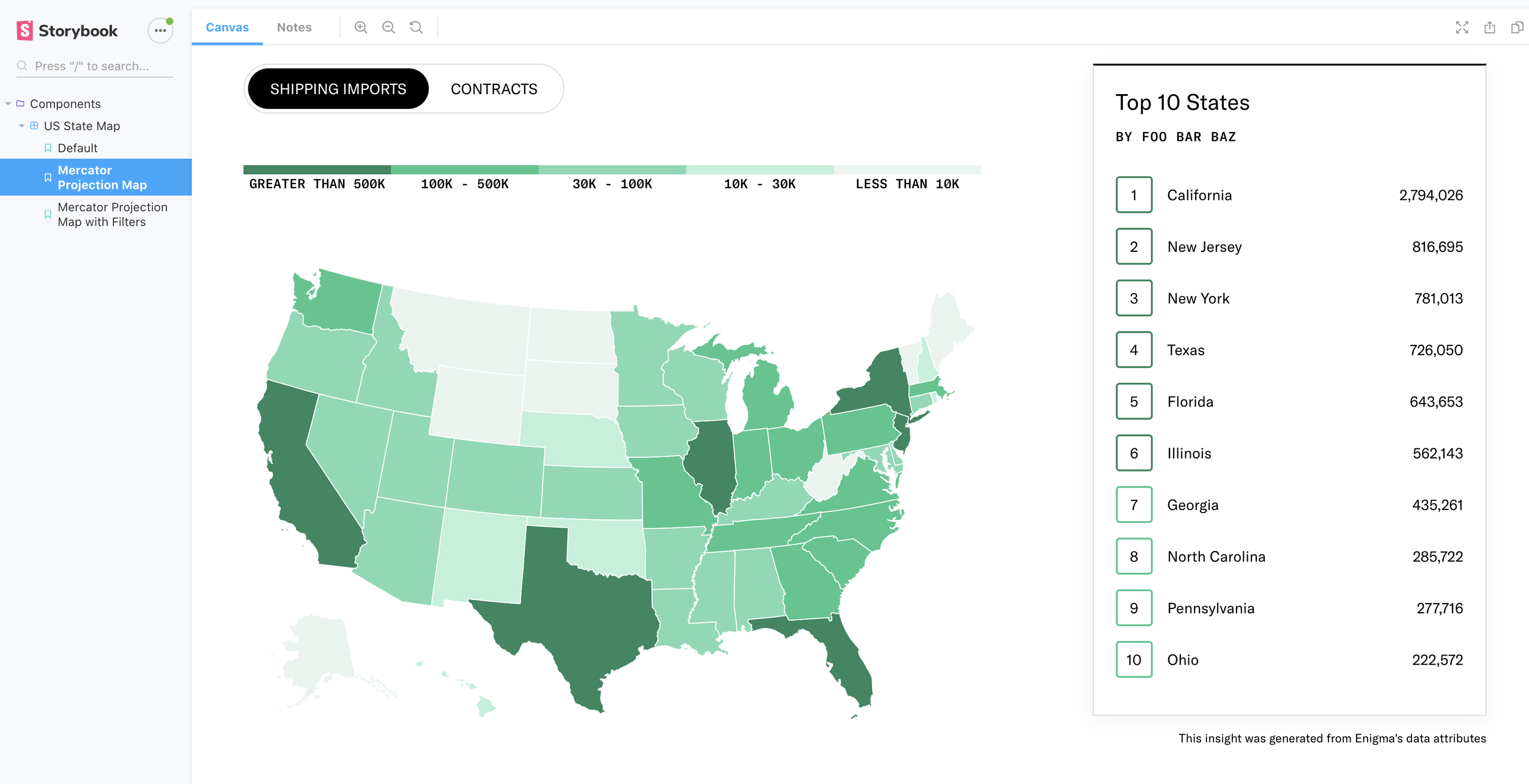
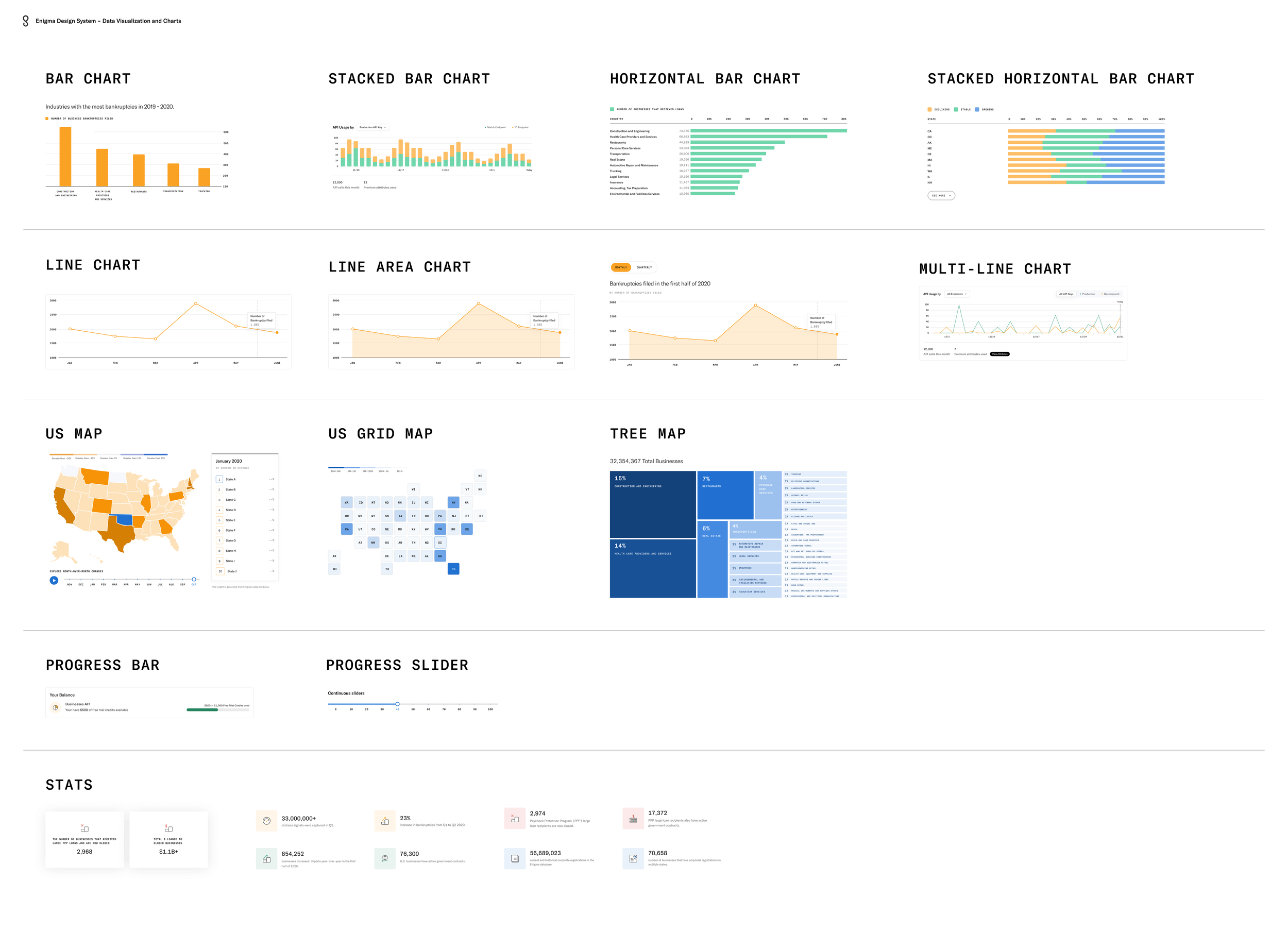
3. Communicating data - Data Visualization and Charts
As Enigma delivers various data insights, I established a chart library and built reusable d3.js components in Storybook, and our Contentful CMS, working with front-end engineers.

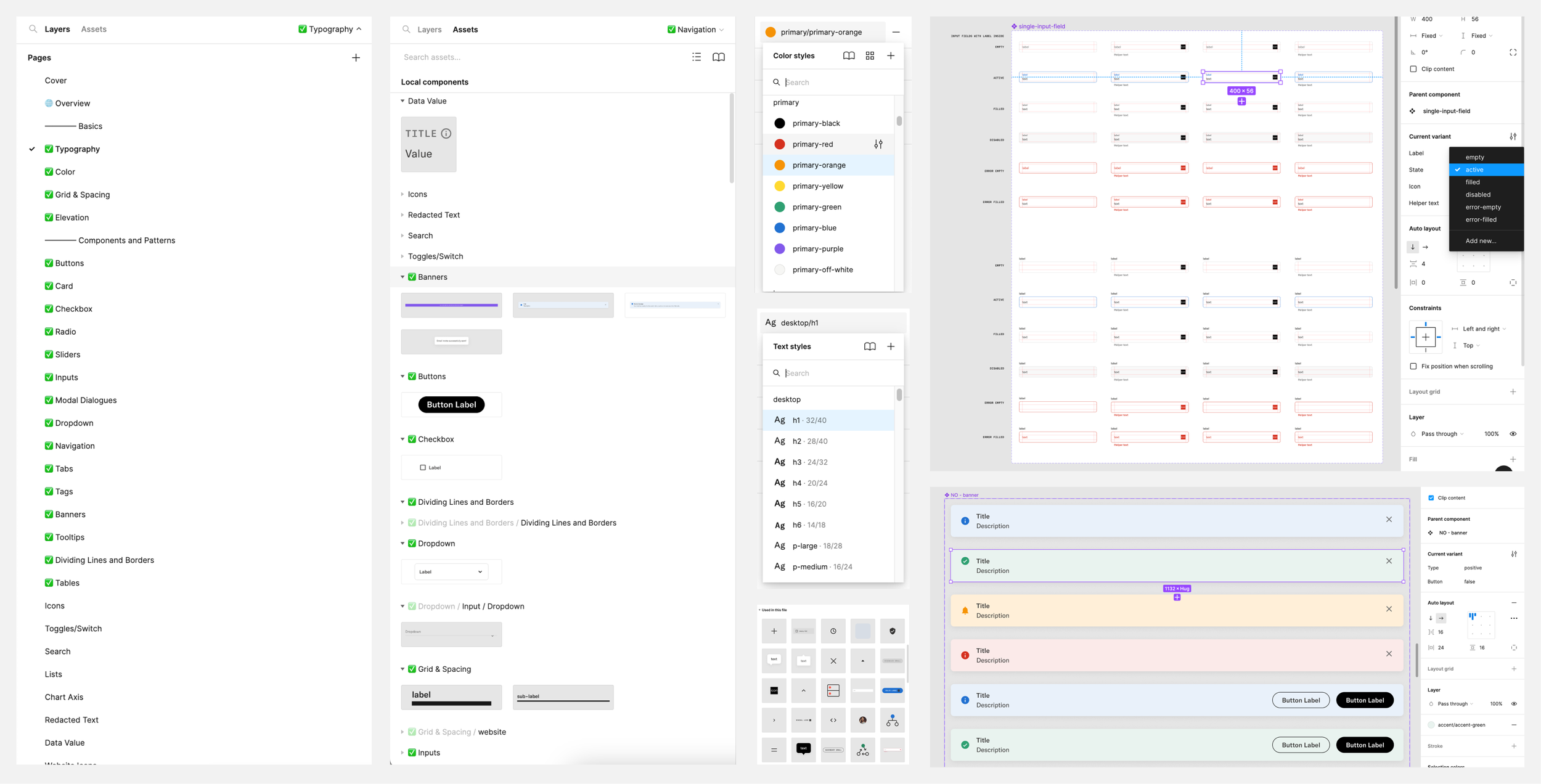
4. Managing the product design system in Figma library and Notion
As a product design team, we created Figma libraries for the product and marketing design system, maintain and update the reusable components.
For designers to use the library seamlessly, we created all interaction patterns and component variations and made them easy to configure in Figma with Figma’s variant feature.
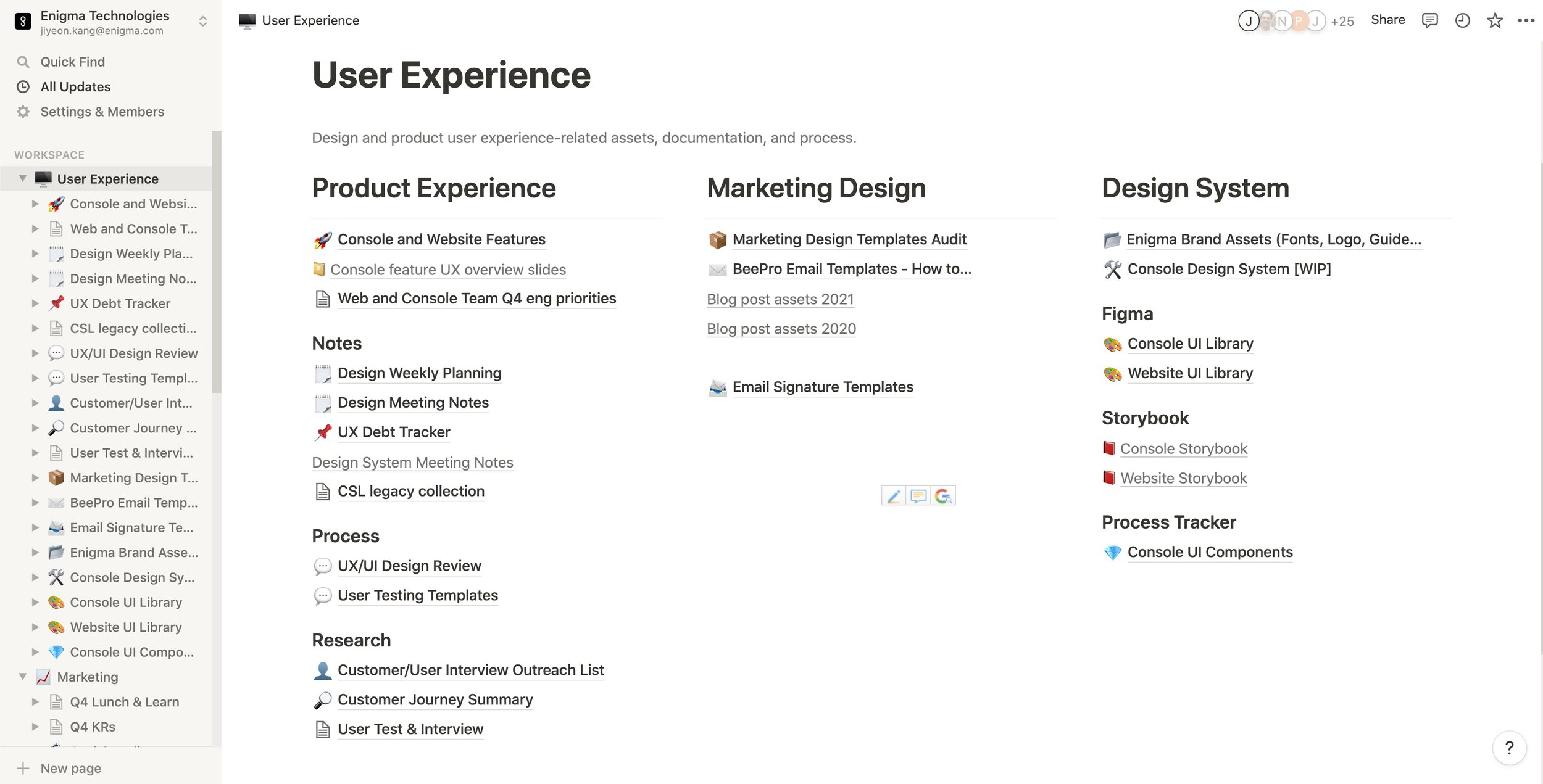
We also regularly documented available components and design/development progress in the company Notion wiki.


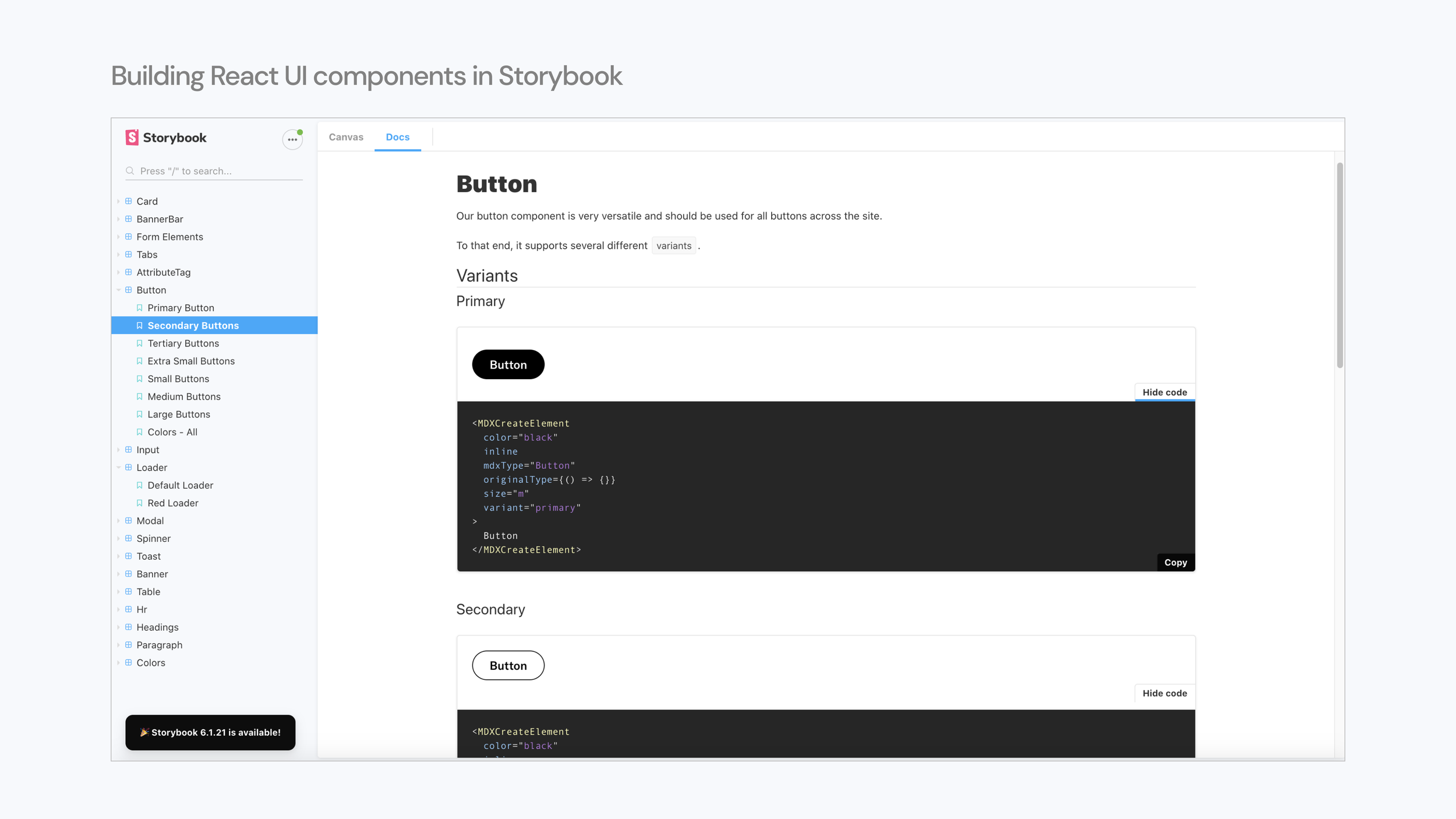
5. Building the design system React components in Storybook
Working with Enigma’s stellar front-end engineers, we built all Design System UI components in Storybook. Having ready-to-use components built accelerated our UX design <> front-end development process to be much faster and more efficient.